
Унікальні дизайни для ваших сайтів

Дизайн сайту - це те, що оцінюють користувачі в першу чергу, заходячи на його сторінки, те, що справляє основне враження про ресурс. Тому розробка графічного дизайну сайту є основоположною для досягнення його успіху в Інтернеті.
Хочете мати сучасний сайт, такий, що вражає та привертає відвідувачів? Ми створимо такий. У Вас є інтернет-ресурс, але Ви не задоволені його ефективністю, дизайн застарів? Давайте переглянемо концепцію, зробимо редизайн, покращимо юзабіліті. Ми зможемо зробити так, що б він приносив Вам радість і прибуток.
Працюючи над проектом, ми створюємо кілька стильових рішень. Зазвичай ми пропонуємо два ескізи дизайну головної сторінки, але їх кількість може бути індивідуально обговорена при оформленні замовлення. Клієнт вибирає дизайн-макет, що підходить найкраще, дає коментарі, зауваження та пропозиції щодо його доопрацювання. Наші дизайнери вносять зміни й працюють над Головною сторінкою до повного схвалення клієнтом. Затверджений ескіз дизайну стає орієнтиром для оформлення всіх внутрішніх сторінок сайту.
Наші фахівці впевнено володіють сучасними веб-інструментами та професійними графічними редакторами. Індивідуальний підхід до проектів, розуміння їх специфіки та творчість є основою успіху наших веб-рішень.
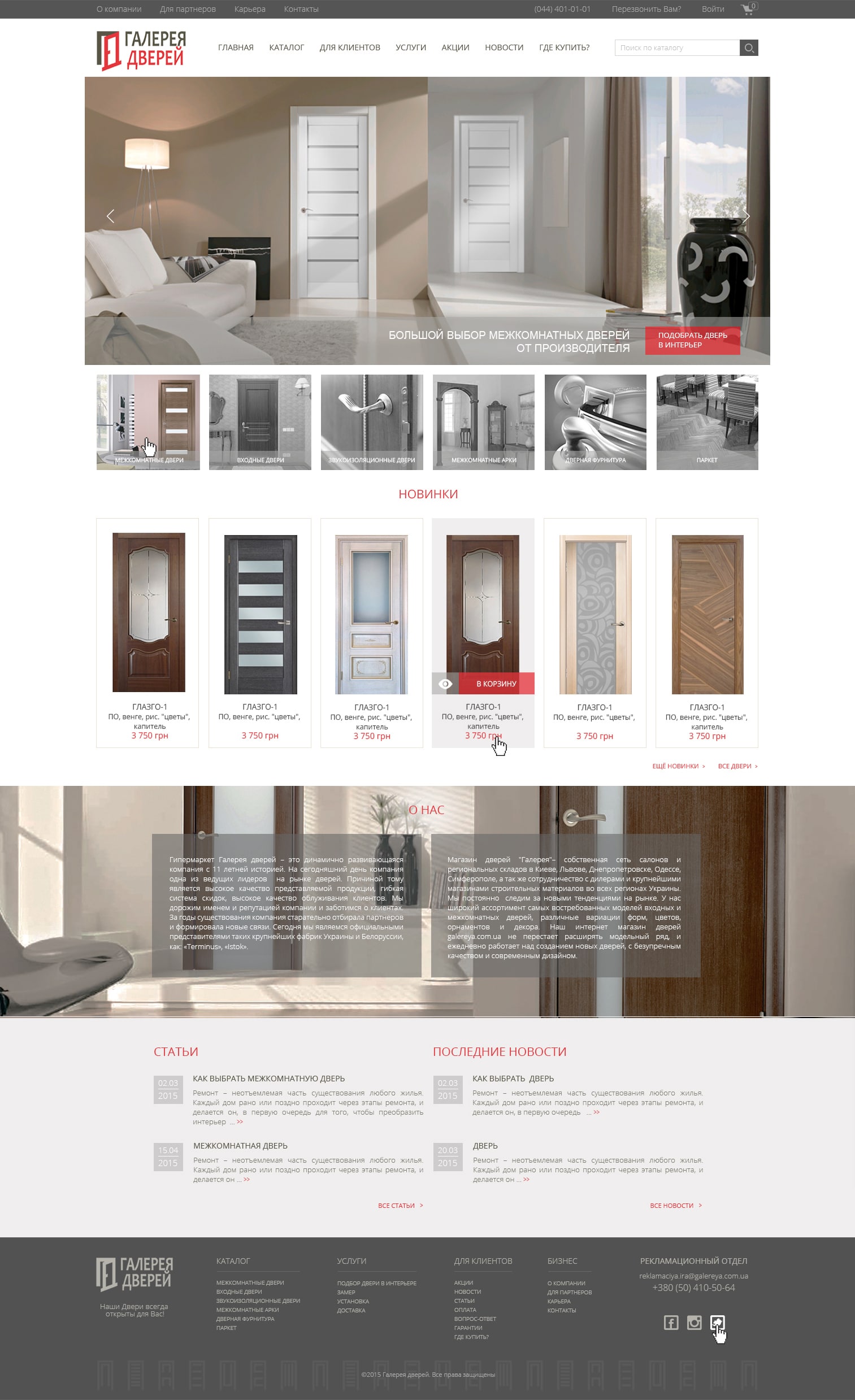
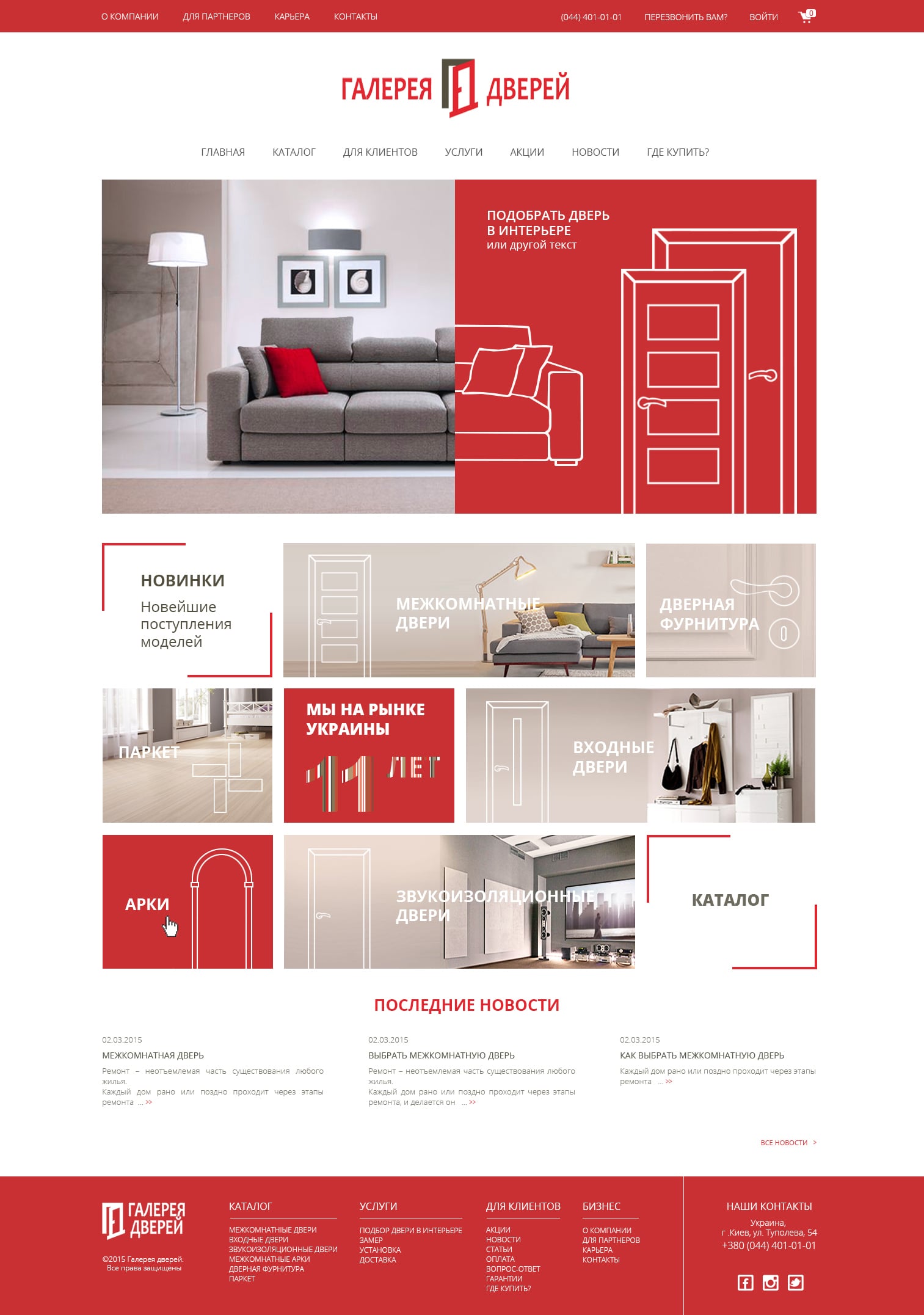
У прикладі представлені варіанти оформлення Головної сторінки інтернет-магазину компанії «Галерея дверей».
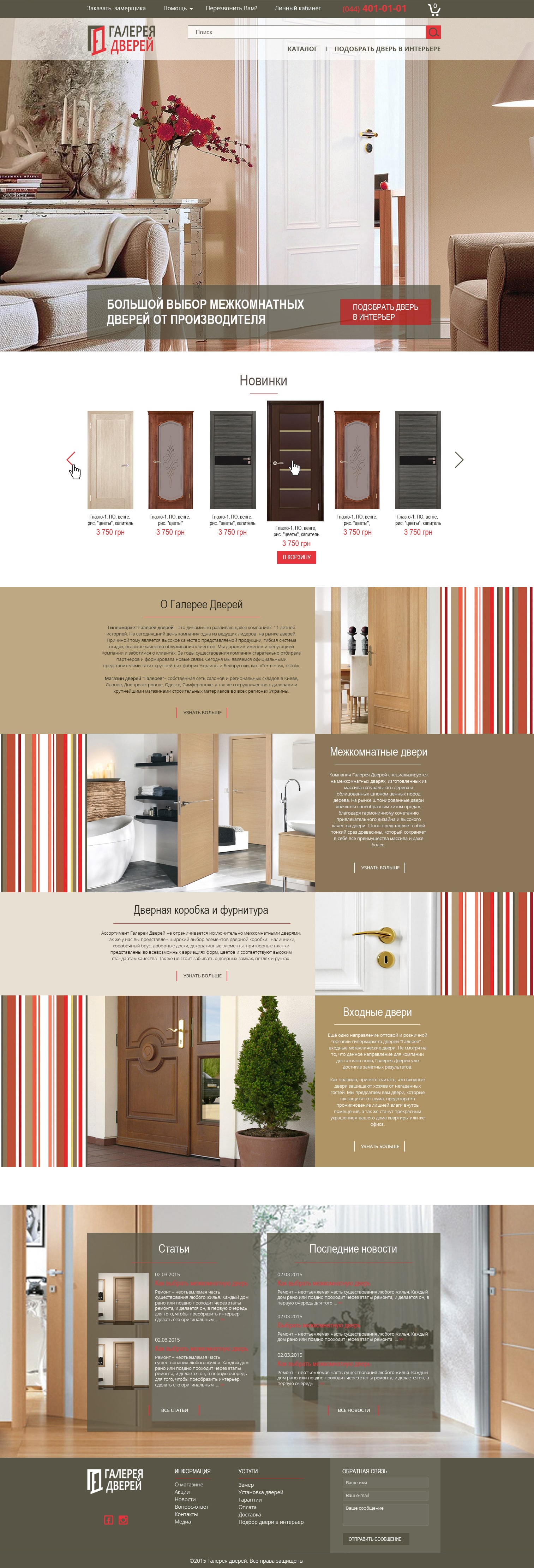
1. Перший ескіз Головної сторінки
Стильно та сучасно, використані теплі тони, акценти червоного кольору.

2. Другий ескіз Головної сторінки
Сучасний стиль, виконаний у стриманих сірих тонах, акценти червоного кольору. По-іншому представлені блоки товарів, про компанію, новини та статті.

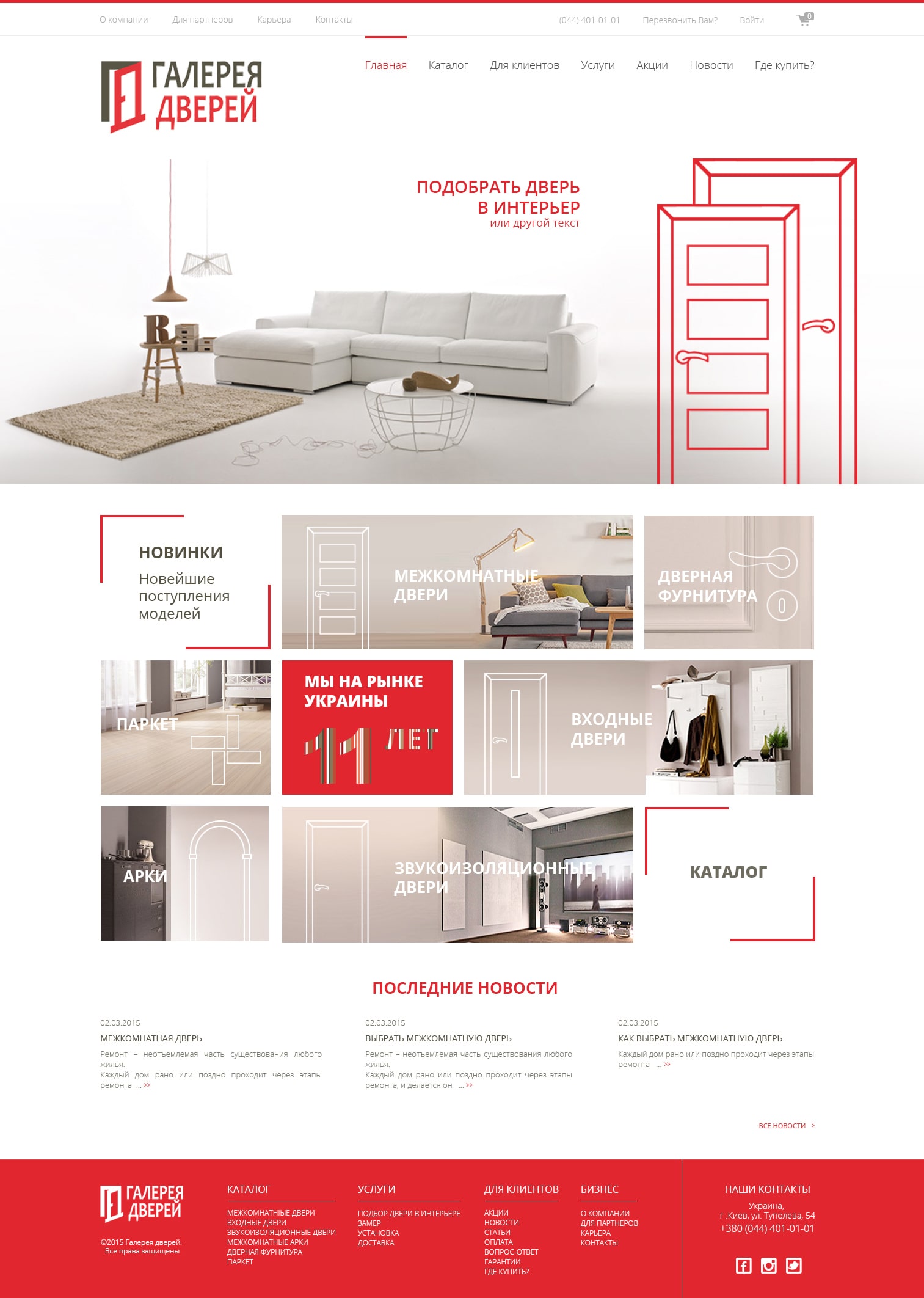
3. Третій ескіз Головної сторінки
Попередні ескізи не сподобалися замовнику. Йому були запропоновані ще два варіанти. Використано мінімалістичний стиль, у якому домінує червоний колір, додані векторні зображення. По-іншому представлені блоки новинок, товарів, про компанію, новини та статті.

4. Різновид третього варіанту Головної сторінки