
уникальные дизайны
для ваших сайтов
для ваших сайтов

Дизайн сайта — это то, что оценивают пользователи в первую очередь, заходя на его страницы, то, что дает основное впечатление о ресурсе. Поэтому разработка графического дизайна сайта является основополагающей для достижения его успеха в Интернете.
Хотите иметь современный сайт, впечатляющий и привлекающий посетителей? Мы создадим такой. У Вас есть интернет-ресурс, но Вы не довольны его эффективностью, дизайн устарел? Давайте пересмотрим концепцию, сделаем редизайн, улучшим юзабилити. Мы сможем сделать так, что бы он приносил Вам радость и прибыль.
Работая над проектом, мы создаем несколько стилевых решений. Обычно мы предлагаем два эскиза дизайна главной страницы, но их количество может быть индивидуально оговорено при оформлении заказа. Клиент выбирает наиболее подходящий дизайн-макет, дает комментарии, замечания и предложения по его доработке. Наши дизайнеры вносят изменения, и работа над Главной страницей ведется до полного одобрения клиентом. Утвержденный эскиз дизайна становится ориентиром для оформления всех внутренних страниц сайта.
Наши специалисты уверенно владеют современными веб-инструментами и профессиональными графическими редакторами. Индивидуальный подход к проектам, понимание их специфики и творчество являются основой успеха наших веб-решений.
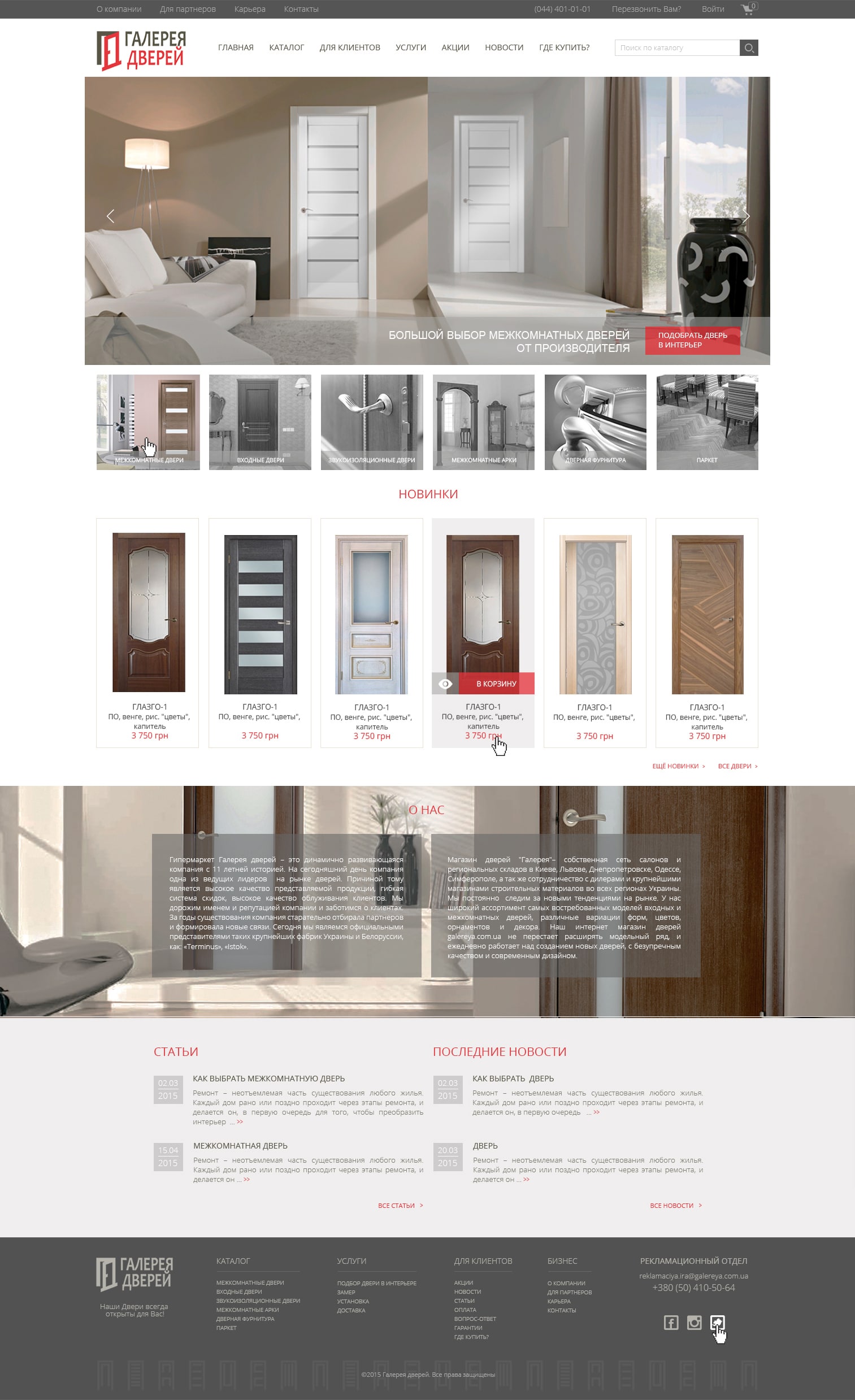
В примере представлены варианты оформления Главной страницы интернет-магазина компании «Галерея дверей».
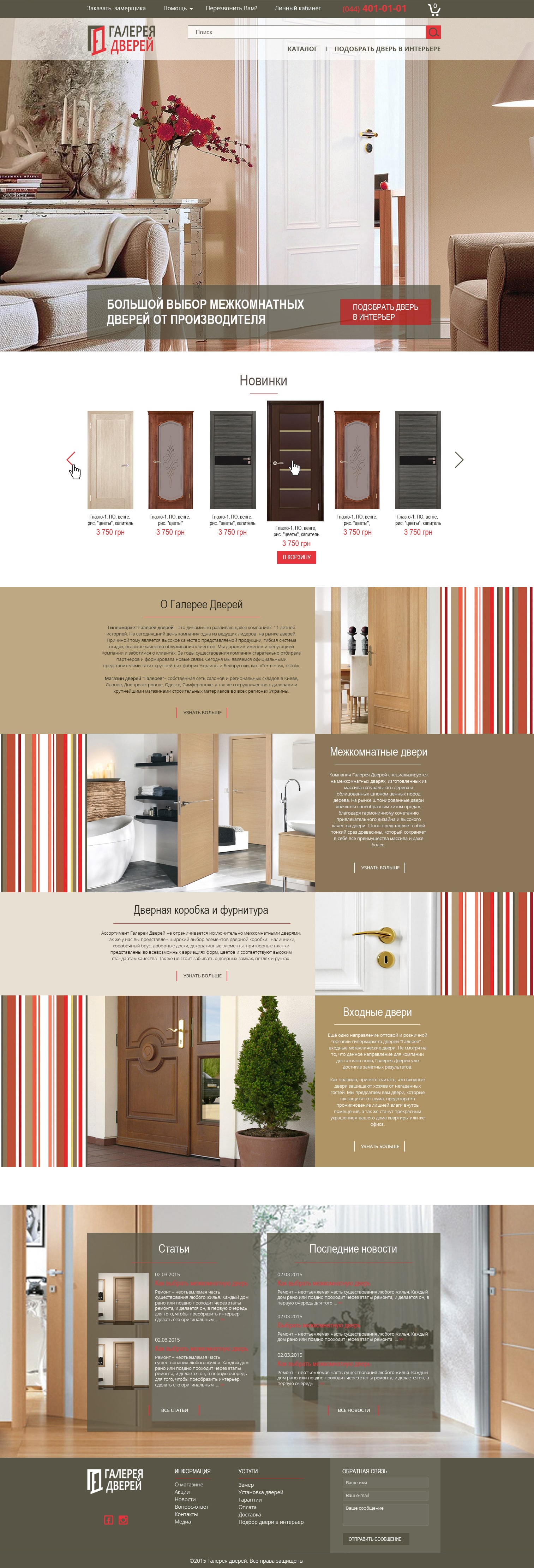
1. Первый эскиз главной страницы
Стильно и современно, использованы теплые тона, акценты - красного цвета.

2. Второй эскиз главной страницы
Современный стиль, выполнен в сдержанных серых тонах, акценты красного цвета. По-другому представлены блоки товаров, о компании, новости и статьи.

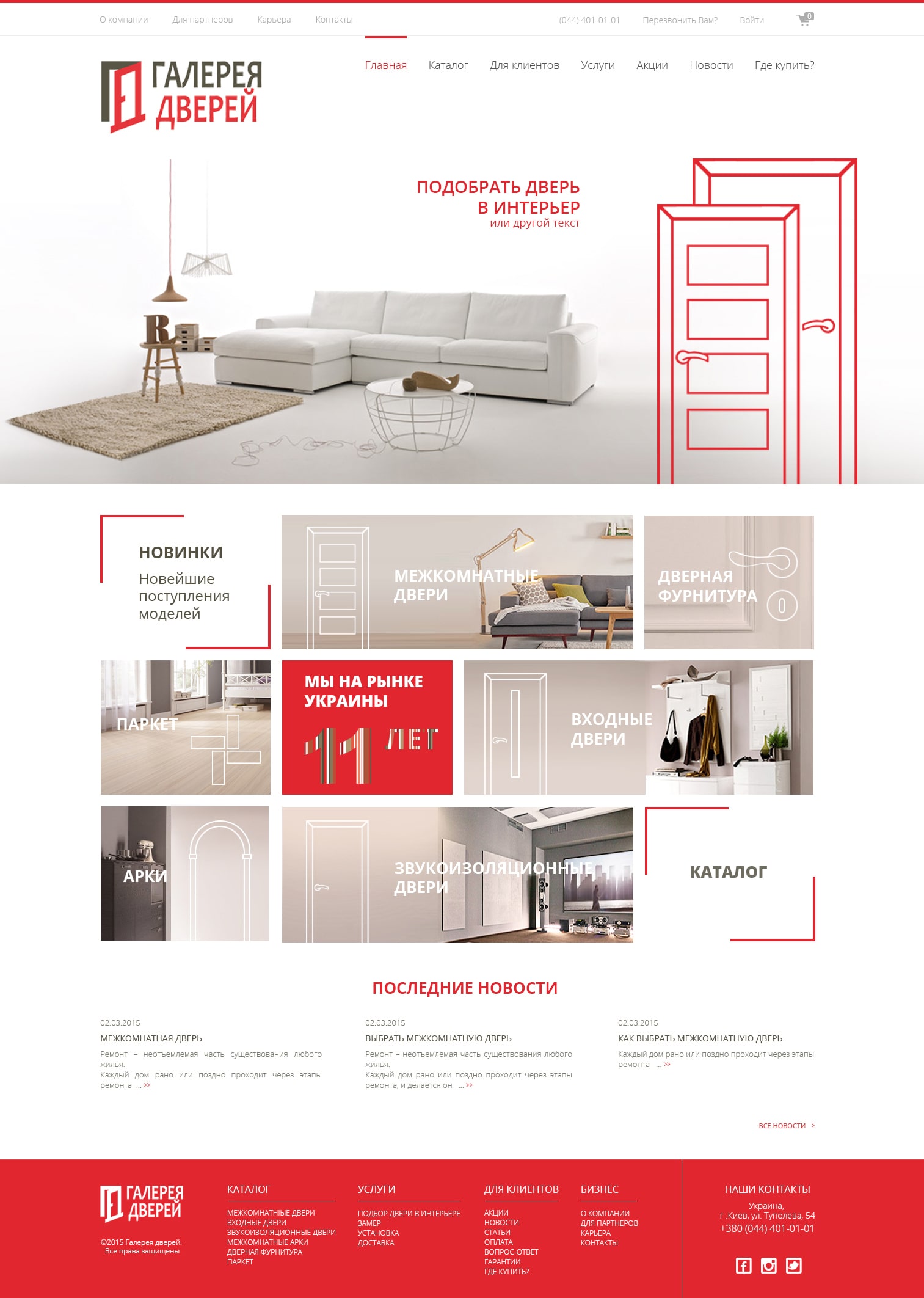
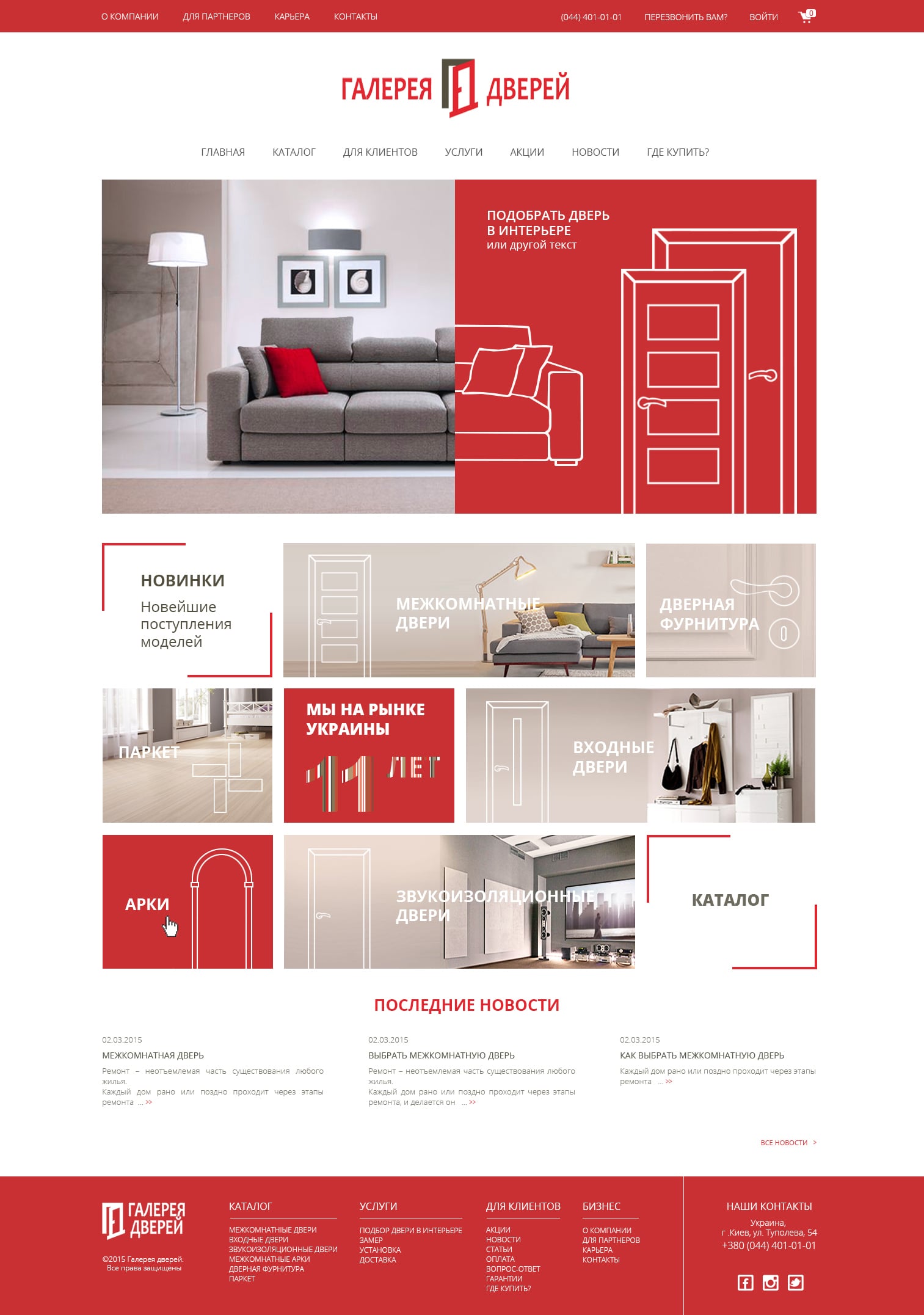
3. Третий эскиз главной страницы
Предыдущие эскизы не понравились заказчику. Ему были предложены следующие два варианта. Использован минималистический стиль с доминирующим красным цветом, добавлены векторные изображения. По-другому представлены блоки новинок, товаров, о компании, новости и статьи.

4. Разновидность третьего варианта главной страницы